Bootstrap-组件
本文共 18256 字,大约阅读时间需要 60 分钟。
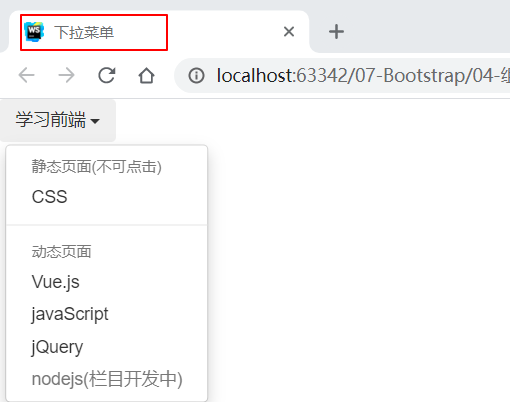
1.1 下拉菜单
代码示例
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <!--网页编码的类型--> <meta charset="utf-8"> <!--使用最新的支持H5浏览器内核来解析--> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!-- 视口:在浏览器中一个虚拟的网页容器。参数:网页的宽度设置为设备的宽度 初始缩放比: 1:1 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签必须放在最前面,任何其他内容都必须跟随其后! --> <title>Bootstrap的模板</title> <style type="text/css"> #dp{ height: 200px; } </style> <!-- 导入文件:bootstrap.css --> <link href="../static/css/bootstrap.min.css" rel="stylesheet"></head><body><div class="dropdown" id="dp"> <button type="button" class="btn dropdown-toggle" id="dropdownMenu1" data-toggle="dropdown"> 学习前端 <span class="caret"></span> </button> <ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1"> <!--1.标题不可点击--> <li class="dropdown-header"> 静态页面(不可点击) </li> <li role="presentation"> <a href="#">CSS</a> </li> <!--2.分割线--> <li role="presentation" class="divider"></li> <!--3.动态页面--> <li class="dropdown-header"> 动态页面 </li> <li role="presentation"> <a href="#">Vue.js</a> </li> <li role="presentation"> <a href="#">javaScript</a> </li> <li role="presentation"> <a href="#">jQuery</a> </li> <!--4.禁用项目--> <li role="presentation" class="disabled"> <a role="menuitem" tabindex="-1" href="#">nodejs(栏目开发中)</a> </li> </ul></div> <!-- 导入jQuery文件Bootstrap的所有JavaScript插件都依赖 jQuery,所以必须放在前边 --> <script src="../static/js/jquery-3.1.1.js"></script> <!--在Bootstrap4中很多的提示/弹窗都是通过popper.min.js实现的, 所以需要导入--> <script src="../static/js/popper.js"></script> <!-- 加载 Bootstrap的所有 JavaScript插件--> <script src="../static/js/bootstrap.min.js"></script></body></html>执行结果

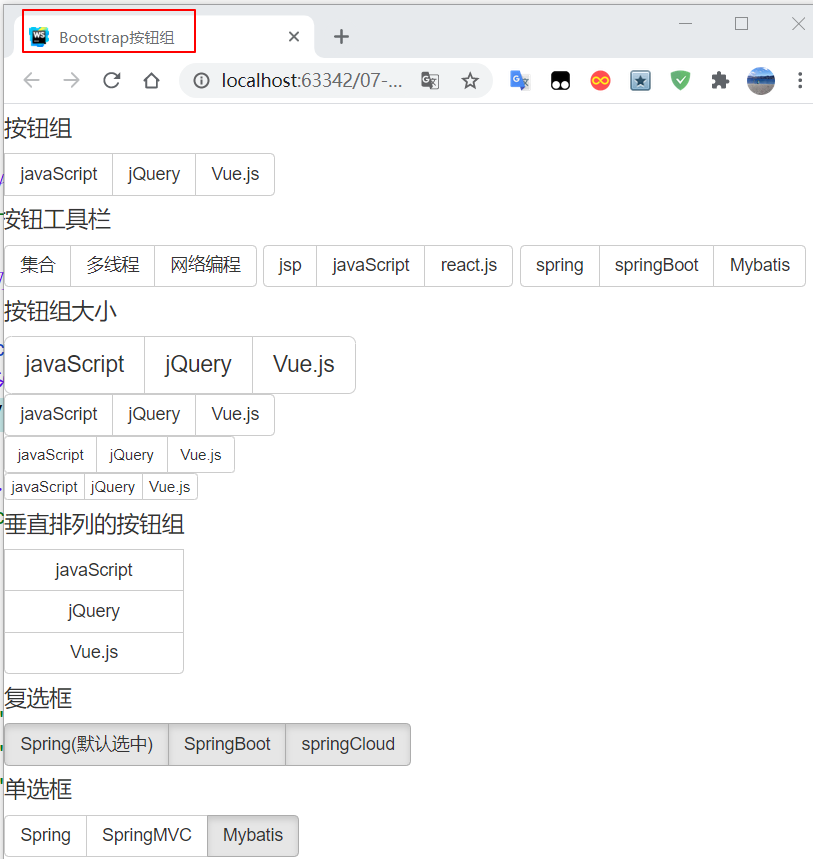
1.2 按钮组
代码示例
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <!--网页编码的类型--> <meta charset="utf-8"> <!--使用最新的支持H5浏览器内核来解析--> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!-- 视口:在浏览器中一个虚拟的网页容器。参数:网页的宽度设置为设备的宽度 初始缩放比: 1:1 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>Bootstrap按钮组</title> <!-- 导入文件:bootstrap.css --> <link href="../static/css/bootstrap.min.css" rel="stylesheet"></head><body> <!--1.按钮组--> <div class="btn-group" role="group" aria-label="web"> <h4>按钮组</h4> <button type="button" class="btn btn-default">javaScript</button> <button type="button" class="btn btn-default">jQuery</button> <button type="button" class="btn btn-default">Vue.js</button> </div> <!--2.按钮工具栏--> <div class="btn-toolbar" role="toolbar" aria-label="learning"> <h4>按钮工具栏</h4> <div class="btn-group" role="group" aria-label="java"> <button type="button" class="btn btn-default">集合</button> <button type="button" class="btn btn-default">多线程</button> <button type="button" class="btn btn-default">网络编程</button> </div> <div class="btn-group" role="group" aria-label="web"> <button type="button" class="btn btn-default">jsp</button> <button type="button" class="btn btn-default">javaScript</button> <button type="button" class="btn btn-default">react.js</button> </div> <div class="btn-group" role="group" aria-label="framework"> <button type="button" class="btn btn-default">spring</button> <button type="button" class="btn btn-default">springBoot</button> <button type="button" class="btn btn-default">Mybatis</button> </div> </div> <!--3.按钮组大小--> <h4>按钮组大小</h4> <div class="btn-group btn-group-lg" role="group" aria-label="web"> <button type="button" class="btn btn-default">javaScript</button> <button type="button" class="btn btn-default">jQuery</button> <button type="button" class="btn btn-default">Vue.js</button> </div><br/> <div class="btn-group btn-group" role="group" aria-label="web"> <button type="button" class="btn btn-default">javaScript</button> <button type="button" class="btn btn-default">jQuery</button> <button type="button" class="btn btn-default">Vue.js</button> </div><br/> <div class="btn-group btn-group-sm" role="group" aria-label="web"> <button type="button" class="btn btn-default">javaScript</button> <button type="button" class="btn btn-default">jQuery</button> <button type="button" class="btn btn-default">Vue.js</button> </div><br/> <div class="btn-group btn-group-xs" role="group" aria-label="web"> <button type="button" class="btn btn-default">javaScript</button> <button type="button" class="btn btn-default">jQuery</button> <button type="button" class="btn btn-default">Vue.js</button> </div><br/> <!--4.垂直排列的按钮组--> <div class="btn-group-vertical" role="group" aria-label="web"> <h4>垂直排列的按钮组</h4> <button type="button" class="btn btn-default">javaScript</button> <button type="button" class="btn btn-default">jQuery</button> <button type="button" class="btn btn-default">Vue.js</button> </div> <!--5.复选框--> <h4>复选框</h4> <div class="btn-group" data-toggle="buttons"> <label class="btn btn-default active"> <input type="checkbox" checked> Spring(默认选中) </label> <label class="btn btn-default"> <input type="checkbox"> SpringBoot </label> <label class="btn btn-default"> <input type="checkbox"> springCloud </label> </div> <!--5.单选框--> <h4>单选框</h4> <div class="btn-group" data-toggle="buttons"> <label class="btn btn-default active"> <input type="radio" checked> Spring </label> <label class="btn btn-default"> <input type="radio"> SpringMVC </label> <label class="btn btn-default"> <input type="radio"> Mybatis </label> </div> <!-- 导入jQuery文件Bootstrap的所有JavaScript插件都依赖 jQuery,所以必须放在前边 --> <script src="../static/js/jquery-3.1.1.js"></script> <!--在Bootstrap4中很多的提示/弹窗都是通过popper.min.js实现的, 所以需要导入--> <script src="../static/js/popper.js"></script> <!-- 加载 Bootstrap的所有 JavaScript插件--> <script src="../static/js/bootstrap.min.js"></script></body></html>执行结果

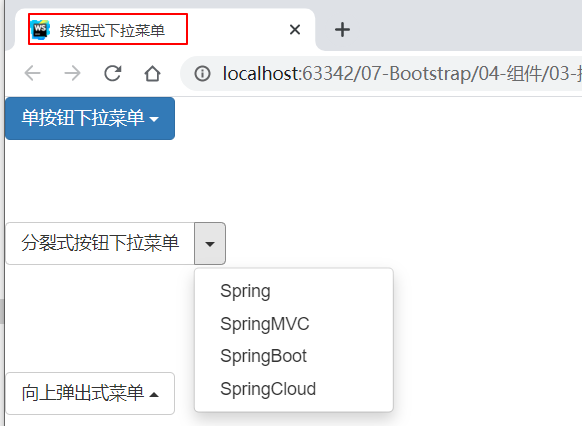
1.3 按钮式下拉菜单
代码示例
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <!--网页编码的类型--> <meta charset="utf-8"> <!--使用最新的支持H5浏览器内核来解析--> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!-- 视口:在浏览器中一个虚拟的网页容器。参数:网页的宽度设置为设备的宽度 初始缩放比: 1:1 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签必须放在最前面,任何其他内容都必须跟随其后! --> <style type="text/css"> .btn-group{ height: 100px; } </style> <title>按钮式下拉菜单</title> <!-- 导入文件:bootstrap.css --> <link href="../static/css/bootstrap.min.css" rel="stylesheet"></head><body> <!--1.单按钮下拉菜单--> <div class="btn-group"> <button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown"> 单按钮下拉菜单 <span class="caret"></span> </button> <ul class="dropdown-menu" role="menu"> <li> <a href="#">CSS</a> </li> <li role="presentation"> <a href="#">Vue.js</a> </li> <li role="presentation"> <a href="#">javaScript</a> </li> <li role="presentation"> <a href="#">jQuery</a> </li> </ul> </div><br/> <!--2.分裂式按钮下拉菜单--> <div class="btn-group"> <button type="button" class="btn btn-default">分裂式按钮下拉菜单</button> <button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown"> <span class="caret"></span> </button> <ul class="dropdown-menu" role="menu"> <li> <a href="#">Spring</a> </li> <li role="presentation"> <a href="#">SpringMVC</a> </li> <li role="presentation"> <a href="#">SpringBoot</a> </li> <li role="presentation"> <a href="#">SpringCloud</a> </li> </ul> </div><br/> <!--3.向上弹出式菜单--> <div class="btn-group dropup"> <button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown" id="dropdownMenu1"> 向上弹出式菜单 <span class="caret"></span> </button> <ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1"> <li> <a href="#">CSS</a> </li> <li role="presentation"> <a href="#">Vue.js</a> </li> <li role="presentation"> <a href="#">javaScript</a> </li> <li role="presentation"> <a href="#">jQuery</a> </li> </ul> </div><br/> <!-- 导入jQuery文件Bootstrap的所有JavaScript插件都依赖 jQuery,所以必须放在前边 --> <script src="../static/js/jquery-3.1.1.js"></script> <!--在Bootstrap4中很多的提示/弹窗都是通过popper.min.js实现的, 所以需要导入--> <script src="../static/js/popper.js"></script> <!-- 加载 Bootstrap的所有 JavaScript插件--> <script src="../static/js/bootstrap.min.js"></script></body></html>执行结果

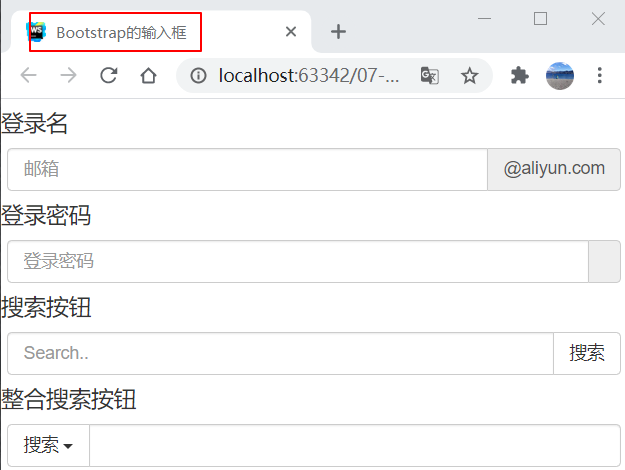
1.4 输入框组
代码示例
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <!--网页编码的类型--> <meta charset="utf-8"> <!--使用最新的支持H5浏览器内核来解析--> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!-- 视口:在浏览器中一个虚拟的网页容器。参数:网页的宽度设置为设备的宽度 初始缩放比: 1:1 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签必须放在最前面,任何其他内容都*必须*跟随其后! --> <style type="text/css"> div{ margin: 5px; } </style> <title>Bootstrap的输入框</title> <!-- 导入文件:bootstrap.css --> <link href="../static/css/bootstrap.min.css" rel="stylesheet"></head><body> <!--1.基本组合--> <h4>登录名</h4> <div class="input-group"> <input type="text" class="form-control" placeholder="邮箱" aria-describedby="basic"> <span class="input-group-addon" id="basic">@aliyun.com</span> </div> <h4>登录密码</h4> <div class="input-group"> <input type="text" class="form-control" placeholder="登录密码" aria-label=""> <span class="input-group-addon"></span> </div> <!--2.搜索按钮--> <h4>搜索按钮</h4> <div class="input-group"> <input type="text" class="form-control" placeholder="Search.."> <span class="input-group-btn"> <button class="btn btn-default" type="button">搜索</button> </span> </div> <!--3.整合搜索按钮--> <h4>整合搜索按钮</h4> <div class="input-group"> <div class="input-group-btn"> <button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown" aria-expanded="false"> 搜索 <span class="caret"></span> </button> <ul class="dropdown-menu" role="menu"> <li><a href="#">百度</a></li> <li><a href="#">必应</a></li> <li><a href="#">Google</a></li> <li><a href="#">雅虎</a></li> </ul> </div> <input type="text" class="form-control" aria-label=""> </div><!-- 导入jQuery文件Bootstrap的所有JavaScript插件都依赖 jQuery,所以必须放在前边 --><script src="../static/js/jquery-3.1.1.js"></script><!--在Bootstrap4中很多的提示/弹窗都是通过popper.min.js实现的, 所以需要导入--><script src="../static/js/popper.js"></script><!-- 加载 Bootstrap的所有 JavaScript插件--><script src="../static/js/bootstrap.min.js"></script></body></html>执行结果

1.5 导航栏
代码示例
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <!--网页编码的类型--> <meta charset="utf-8"> <!--使用最新的支持H5浏览器内核来解析--> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!-- 视口:在浏览器中一个虚拟的网页容器。参数:网页的宽度设置为设备的宽度 初始缩放比: 1:1 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都必须跟随其后! --> <title>Bootstrap的导航栏</title> <!-- 导入文件:bootstrap.css --> <link href="../static/css/bootstrap.min.css" rel="stylesheet"></head><body><!--1.标签页--><h4>标签页</h4><ul class="nav nav-tabs"> <li role="presentation" class="active"><a href="#">Spring</a></li> <li role="presentation"><a href="#">SpringBoot</a></li> <li role="presentation"><a href="#">SpringCloud</a></li></ul><!--2.胶囊式标签页--><h4>胶囊式标签页</h4><ul class="nav nav-pills"> <li role="presentation" class="active"><a href="#">Spring</a></li> <li role="presentation"><a href="#">SpringBoot</a></li> <li role="presentation"><a href="#">SpringCloud</a></li></ul><!--3.垂直胶囊式标签页--><h4>垂直胶囊式标签页</h4><ul class="nav nav-pills nav-stacked" style="width: 100px"> <li role="presentation" class="active"><a href="#">Spring</a></li> <li role="presentation"><a href="#">SpringBoot</a></li> <li role="presentation"><a href="#">SpringCloud</a></li></ul><!-- 导入jQuery文件Bootstrap的所有JavaScript插件都依赖 jQuery,所以必须放在前边 --><script src="../static/js/jquery-3.1.1.js"></script><!--在Bootstrap4中很多的提示/弹窗都是通过popper.min.js实现的, 所以需要导入--><script src="../static/js/popper.js"></script><!-- 加载 Bootstrap的所有 JavaScript插件--><script src="../static/js/bootstrap.min.js"></script></body></html>执行结果

1.6 面包屑导航和分页
代码示例
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <!--网页编码的类型--> <meta charset="utf-8"> <!--使用最新的支持H5浏览器内核来解析--> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!-- 视口:在浏览器中一个虚拟的网页容器。参数:网页的宽度设置为设备的宽度 初始缩放比: 1:1 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>面包屑导航和分页</title> <!-- 导入文件:bootstrap.css --> <link href="../static/css/bootstrap.min.css" rel="stylesheet"></head><body><!--1.面包屑导航--><h4>面包屑导航</h4><ol class="breadcrumb"> <li><a href="#">天猫精选</a></li> <li><a href="#">聚划算</a></li> <li><a href="#">天猫超市</a></li></ol><!--2.基本分页--><h4>基本分页</h4><nav> <ul class="pagination"> <li> <a href="#" aria-label="Previous"> <span aria-hidden="true">«</span> </a> </li> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li> <a href="#" aria-label="Next"> <span aria-hidden="true">»</span> </a> </li> </ul></nav><!--3.翻页--><h4>翻页</h4><nav> <ul class="pager"> <li><a href="#">上一页</a></li> <li><a href="#">下一页</a></li> </ul></nav><!--4.翻页禁用状态--><h4>翻页禁用状态</h4><nav> <ul class="pager"> <li class="disabled"><a href="#">上一页</a></li> <li><a href="#">下一页</a></li> </ul></nav><!-- 导入jQuery文件Bootstrap的所有JavaScript插件都依赖 jQuery,所以必须放在前边 --><script src="../static/js/jquery-3.1.1.js"></script><!--在Bootstrap4中很多的提示/弹窗都是通过popper.min.js实现的, 所以需要导入--><script src="../static/js/popper.js"></script><!-- 加载 Bootstrap的所有 JavaScript插件--><script src="../static/js/bootstrap.min.js"></script></body></html>执行结果

1.7 标签
代码示例
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <!--网页编码的类型--> <meta charset="utf-8"> <!--使用最新的支持H5浏览器内核来解析--> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!-- 视口:在浏览器中一个虚拟的网页容器。参数:网页的宽度设置为设备的宽度 初始缩放比: 1:1 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都必须跟随其后! --> <style type="text/css"> div{ height: 10px; } </style> <title>Bootstrap标签和微章</title> <!-- 导入文件:bootstrap.css --> <link href="../static/css/bootstrap.min.css" rel="stylesheet"></head><body><!--1.标签--><h4>默认标签</h4><span class="label label-default">默认</span><h4>强调标签</h4><span class=" label label-primary">强调</span><h4>成功标签</h4><span class="label label-success">成功</span><h4>信息标签</h4><span class="label label-info">信息</span><h4>警告标签</h4><span class="label label-warning">警告</span><h4>危险标签</h4><span class="label label-danger">危险</span><br/><!--2.微章--><!--2.1 超链旁的徽记--><h4>超链旁的徽记</h4><a href="#">新的消息<span class="badge">42</span></a><h4>按钮中的徽记</h4><button class="btn btn-primary" type="button"> 未读消息<span class="badge">6</span></button><!-- 导入jQuery文件Bootstrap的所有JavaScript插件都依赖 jQuery,所以必须放在前边 --><script src="../static/js/jquery-3.1.1.js"></script><!--在Bootstrap4中很多的提示/弹窗都是通过popper.min.js实现的, 所以需要导入--><script src="../static/js/popper.js"></script><!-- 加载 Bootstrap的所有 JavaScript插件--><script src="../static/js/bootstrap.min.js"></script></body></html>执行结果

1.8 缩略图
扩展 Bootstrap 的 栅格系统,可以很容易地展示栅格样式的图像、视频、文本等内容。
| 缩率图的类样式 | 特性 |
|---|---|
| thumbnall | 将元素设置成缩略图,内部可以包含图片、文字,等其他元素,这个缩略图放在div栅格布局的容器中。 |
| caption | 缩略图中的标题 |
代码示例
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <!--网页编码的类型--> <meta charset="utf-8"> <!--使用最新的支持H5浏览器内核来解析--> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!-- 视口:在浏览器中一个虚拟的网页容器。参数:网页的宽度设置为设备的宽度 初始缩放比: 1:1 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签必须放在最前面,任何其他内容都必须跟随其后! --> <style type="text/css"> img{ width: 150px; } div.col-xs-3{ text-align: center; } </style> <title>Bootstrap缩略图</title> <!-- 导入文件:bootstrap.css --> <link href="../static/css/bootstrap.min.css" rel="stylesheet"></head><body><div class="container"> <div class="row"> <div class="col-xs-3"> <a href="#" class="thumbnail"> <img src="../static/images/ka.jpg"> </a> <div class="caption"> <div class="text-muted">Leonard</div><br/> <p> <a href="#" class="btn btn-primary" role="button">选中</a> </p> </div> </div> <div class="col-xs-3"> <a href="#" class="thumbnail"> <img src="../static/images/kobe.jpg"> </a> <div class="caption"> <div class="text-muted">Kobe</div><br/> <p> <a href="#" class="btn btn-primary" role="button">选中</a> </p> </div> </div> <div class="col-xs-3"> <a href="#" class="thumbnail"> <img src="../static/images/curry.jpg"> </a> <div class="caption"> <div class="text-muted">Curry</div><br/> <p> <a href="#" class="btn btn-primary" role="button">选中</a> </p> </div> </div> <div class="col-xs-3"> <a href="#" class="thumbnail"> <img src="../static/images/Rondo.jpg"> </a> <div class="caption"> <div class="text-muted">Rondo</div><br/> <p> <a href="#" class="btn btn-primary" role="button">选中</a> </p> </div> </div> </div></div><!-- 导入jQuery文件Bootstrap的所有JavaScript插件都依赖 jQuery,所以必须放在前边 --><script src="../static/js/jquery-3.1.1.js"></script><!--在Bootstrap4中很多的提示/弹窗都是通过popper.min.js实现的, 所以需要导入--><script src="../static/js/popper.js"></script><!-- 加载 Bootstrap的所有 JavaScript插件--><script src="../static/js/bootstrap.min.js"></script></body></html>执行结果

1.9 进度条
代码示例
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <!--网页编码的类型--> <meta charset="utf-8"> <!--使用最新的支持H5浏览器内核来解析--> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!-- 视口:在浏览器中一个虚拟的网页容器。参数:网页的宽度设置为设备的宽度 初始缩放比: 1:1 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签必须放在最前面,任何其他内容都必须跟随其后! --> <title>Bootstrap的进度条</title> <!-- 导入文件:bootstrap.css --> <link href="../static/css/bootstrap.min.css" rel="stylesheet"></head><body><!--1.基本进度条--><h4>基本进度条</h4><div class="progress"> <div class="progress-bar" style="width: 60%;"></div></div><!--2.带有提示的进度条--><h4>带有提示的进度条</h4><div class="progress"> <div class="progress-bar" style="width: 30%; min-width: 2em;"> 30% </div></div><!--3.不同颜色的进度条--><h4>不同颜色的进度条</h4><div class="progress"> <div class="progress-bar progress-bar-success" style="width: 40%; min-width: 2em;"> 40% </div></div><div class="progress"> <div class="progress-bar progress-bar-info" style="width: 70%; min-width: 2em;"> 70% </div></div><!-- 导入jQuery文件Bootstrap的所有JavaScript插件都依赖 jQuery,所以必须放在前边 --><script src="../static/js/jquery-3.1.1.js"></script><!--在Bootstrap4中很多的提示/弹窗都是通过popper.min.js实现的, 所以需要导入--><script src="../static/js/popper.js"></script><!-- 加载 Bootstrap的所有 JavaScript插件--><script src="../static/js/bootstrap.min.js"></script></body></html>执行结果

转载地址:http://gzfz.baihongyu.com/
你可能感兴趣的文章
Objective-C实现MD5 (附完整源码)
查看>>
Objective-C实现md5算法(附完整源码)
查看>>
Objective-C实现MeanSquareError均方误差算法 (附完整源码)
查看>>
Objective-C实现median filter中值滤波器算法(附完整源码)
查看>>
Objective-C实现memcmp函数功能(附完整源码)
查看>>
Objective-C实现memcpy函数功能(附完整源码)
查看>>
Objective-C实现memoization优化技术算法(附完整源码)
查看>>
Objective-C实现memset函数功能(附完整源码)
查看>>
Objective-C实现merge insertion sort合并插入排序算法(附完整源码)
查看>>
Objective-C实现merge sort归并排序算法(附完整源码)
查看>>
Objective-C实现mergesort归并排序算法(附完整源码)
查看>>
Objective-C实现MidpointIntegration中点积分算法 (附完整源码)
查看>>
Objective-C实现miller rabin米勒-拉宾素性检验算法(附完整源码)
查看>>
Objective-C实现Miller-Rabin素性测试程序(附完整源码)
查看>>
Objective-C实现Miller-Rabin素性测试程序(附完整源码)
查看>>
Objective-C实现min cost string conversion最低成本字符串转换算法(附完整源码)
查看>>
Objective-C实现MinhashLSH算法(附完整源码)
查看>>
Objective-C实现MinhashLSH算法(附完整源码)
查看>>
Objective-C实现MinHeap最小堆算法(附完整源码)
查看>>
Objective-C实现minimum coin change最小硬币找零算法(附完整源码)
查看>>